Cette documentation explique comment importer les produits KokoonDesign dans le CMS Prestashop dans sa version 1.7.7.1
Prérequis
MODIFICATION DE LA VALEUR UPLOAD_MAX_FILESIZE
Pour que Prestashop accepte d’importer des fichiers supérieurs à 2M, ce qui est le cas du fichier catalogue KokoonDesign, vous devez augmenter la valeur « upload_max_filesize » située dans votre fichier php.ini de votre serveur web.
Cette valeur est modifiable en ligne de commande directement sur votre serveur en éditant le fichier php.ini ou si votre serveur est équipé d’un tableau de contrôle comme Cpanel, Directadmin ou autre, cette valeur se trouvera dans les paramètres PHP de votre configuration.
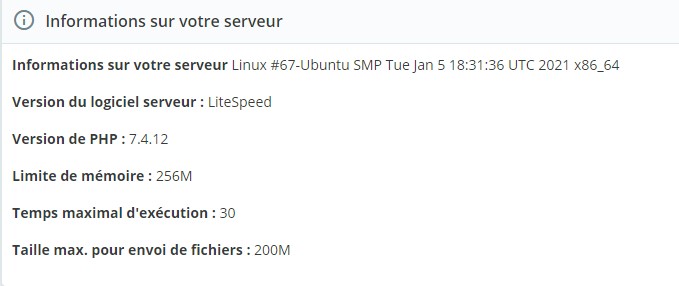
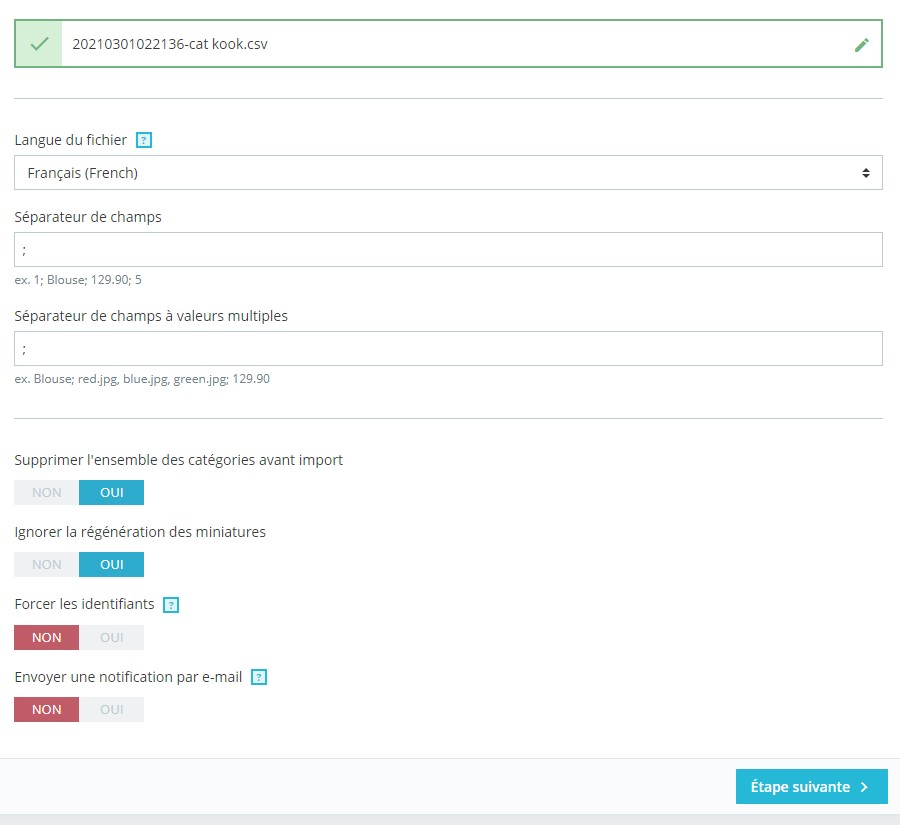
Vous obtiendrez le résultat suivant dans l’interface d’importation de Prestashop

Sur cette capture se trouvent les paramètres qui ont été utilisés pour cette documentation, il est recommandé de les appliquer de votre coté pour le bon déroulement du process d’importation.
PRESENTATION DES FICHIERS CSV
En effet concernant Prestashop il y a deux fichiers CSV. Le premier comporte les catégories que vous devrez importer préalablement.
Le second fichier CSV pour Prestashop est composé de 56 champs mais seulement 9 d’entre eux sont requis. Les autres sont des attributs de produits qu’il vous appartient d’ajouter ou pas dans votre site.
N° | Nom | Commentaire | Requis |
1 | ID | Cet ID est généré automatiquement pas Prestashop | oui |
2 | Reference | C’est la référence qui sert également de SKU | oui |
3 | EAN |
| non |
4 | KOKOON name |
| oui |
5 | Description courte |
| oui |
6 | Product description |
| oui |
7 | Lenght in CM |
| non |
8 | Width in CM |
| non |
9 | Height in CM |
| non |
10 | Material – structured info |
| non |
11 | Secondary Material – structured info |
| non |
12 | Main colour |
| non |
13 | Secondary colour |
| non |
14 | Product Wheight |
| non |
15 | Seat padding |
| non |
16 | Back padding |
| non |
17 | Armrest height |
| non |
18 | Back width |
| non |
19 | Back height |
| non |
20 | Seat width |
| non |
21 | Seat depth |
| non |
22 | Adjustable in height? |
| non |
23 | Sitting height |
| non |
24 | Base diameter |
| non |
25 | Stackable |
| non |
26 | Maximum sustainable wheight |
| non |
27 | 360° Rotation? |
| non |
28 | Outside use? |
| non |
29 | Rocking back |
| non |
30 | Headrest adjustable in height? |
| non |
31 | Number of bulbs |
| non |
32 | Watts per bulb |
| non |
33 | dimmable? |
| non |
34 | Bulb fitting type |
| non |
35 | Hang cable max lenght in cm |
| non |
36 | Hang cable adjustable in height? |
| non |
37 | Material description |
| non |
38 | Structure material |
| non |
39 | Drawer material |
| non |
40 | Up shelf material |
| non |
41 | Down shelf material |
| non |
42 | Lamp Shade material |
| non |
43 | Base material |
| non |
44 | Sphere material |
| non |
45 | Ceiling mount material |
| non |
46 | Feet material |
| non |
47 | Tablet material |
| non |
48 | Tablet lenght |
| non |
49 | Tablet Width |
| non |
50 | Tablet diameter |
| non |
51 | To be assembled? 1=No 2=Yes |
| non |
52 | EU Custom code |
| non |
53 | category |
| oui |
54 | pictures url | C’est la liste des images présente dur le serveur de KokoonDesign | oui |
55 | Prix | Fixé à 50.00 par défaut | oui |
56 | Quantité | Fixé à 100 par défaut | oui |
PROCEDURE D’IMPORTATION
IMPORTATION DES CATEGORIES
Pour commencer le process d’importation vous devez vous rendre dans l’interface d’administration de votre site Prestashop et cliquer sur « Paramètres avancés » > « Importer » dans le menu sur gauche.

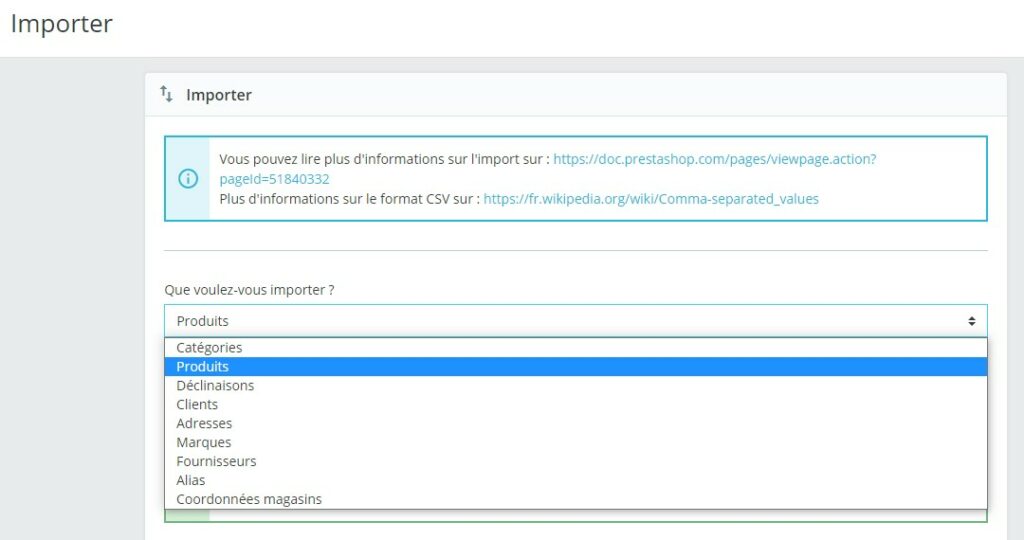
Vous importerez premièrement le fichier « cat kook.csv » et dans le panel d’importation, vous sélectionnerez la valeur « Catégories » dans le menu déroulant

Concernant les séparateurs, pour ce fichier ce sont des « ; ».
Vous pouvez ensuite laisser les autres valeurs par défaut et cliquer sur « Etape suivante »

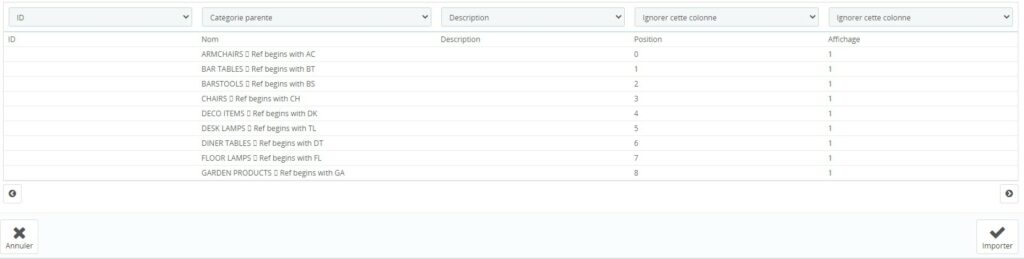
A l’étape suivante nous effectuons le mapping des champs avec les champs natifs de Prestashop.

Vous pouvez mapper Le nom avec le nom, la description avec la description puis vous pouvez sélectionner les valeurs « Ignorer cette colonne » pour l’ID, la position et l’affichage.
Lorsqu’elles seront en base dans le backend, vous pourrez piloter leur affichage en créant par exemple une catégorie parent nommée « meuble » puis en rangeant toutes ou certaines catégories sous cette nouvelle catégorie par exemple. L’organisation du backend restant à votre convenance.
IMPORTATION DES PRODUITS
Nous importons ensuite les produits à l’aide du fichier nommé : « prestashop_final_csv_fr.csv »
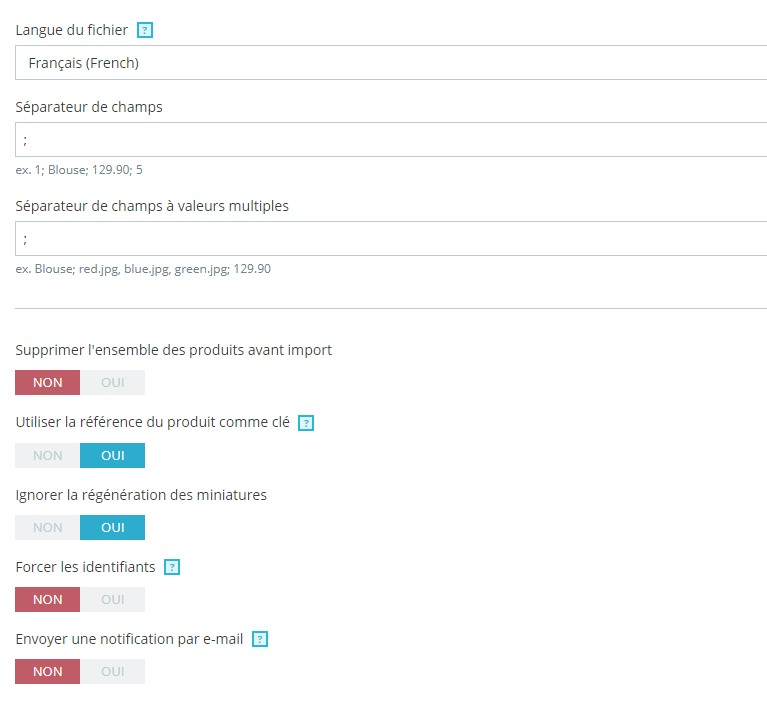
Nous recommençons le même process qu’à l’étape précédente, seulement nous sélectionnons des séparateurs différents.
Nous utiliserons le « # » pour le séparateur de champ et la « , » pour le séparateur de champ à valeur multiple.
En effet, le catalogue KokoonDesign comportant un champ description avec des caractères pouvant servir eux même de délimiteur, l’utilisation de délimiteurs moins commun s’impose.

Il vous appartient ensuite de sélectionner les valeurs de votre choix en fonction de ce qui est déjà présent ou pas dans votre site.
Il est fortement recommandé de faire un backup avant de procéder.
Vous pouvez ensuite cliquer sur le bouton « Etape suivante »
Vous ne rencontrez au cours de l’importation que 6 erreurs relatives à l’importation de 6 images.
Ces erreurs peuvent être ignorées car elle se rapportent à des images pesant 0ko.
Ces images ne sont donc pas importées et génèrent une erreur.
Ces images sont dans des galeries avec d’autres images pour le même produit. Cela ne gênera donc en rien le graphisme de votre site.
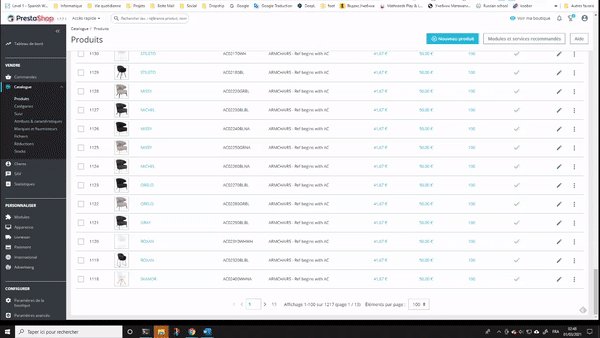
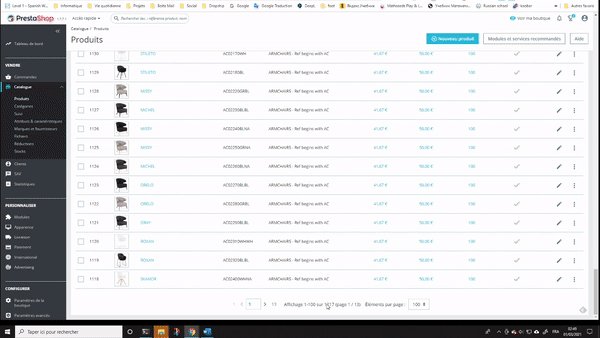
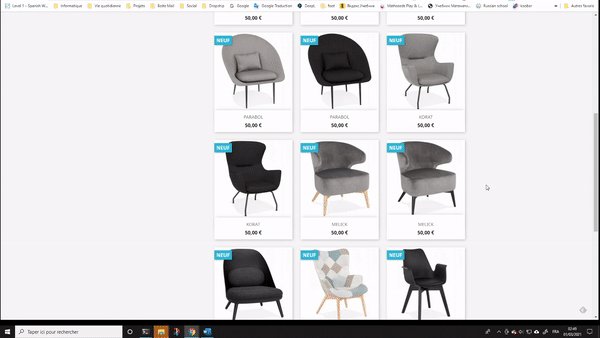
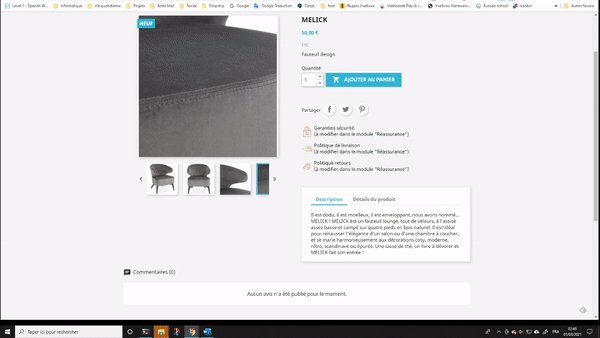
Une fois la procédure achevée, vous retrouverez vos produits dans le backend accompagnés de leurs images respectives et des attributs que vous aurez choisis.
il vous appartiendra alors de les organiser pour les faire apparaitre en frontend de votre site.