Cette documentation n’entrera pas dans le détail de la configuration de Magento. Elle ne fait que détailler le process d’importation du fichier CSV et documenter les éventuelles particularités.
La version de Magento testée est la 2.4.1

PREREQUIS
MODIFICATION DE LA VALEUR UPLOAD_MAX_FILESIZE
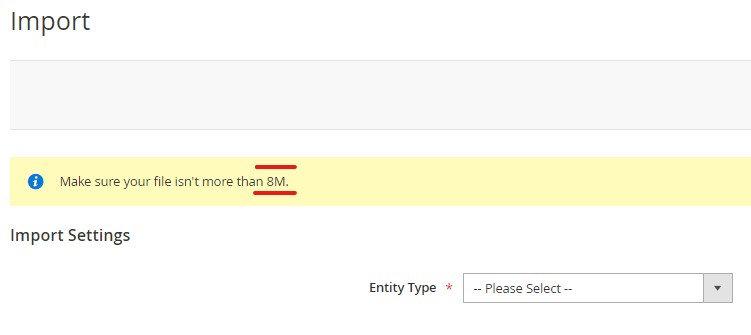
Pour que Magento accepte d’importer des fichiers supérieurs à 2M, ce qui est le cas du fichier catalogue KokoonDesign, vous devez augmenter la valeur « upload_max_filesize » située dans votre fichier php.ini de votre serveur web.
Ne sachant pas sur quel serveur votre site est hébergé (Nginx, Apache, Litespeed ou autre) vous devez vous rapprocher de votre hébergeur pour la modifier.
Si votre site est hébergé sur un serveur dédié (ce qui est recommandé avec Magento) vous pourrez éditer votre fichier php.ini en mode ligne de commande.
Si votre serveur est équipé d’un tableau de contrôle comme Cpanel, Directadmin ou autre, cette valeur se trouvera dans les paramètres PHP de votre configuration.
Vous obtiendrez le résultat suivant dans l’interface d’importation de Magento

PRESENTATION DU FICHIER CSV POUR MAGENTO
Le fichier CSV de KokoonDesign contient 65 champs mais seulement 18 sont requis. Les autres sont des attributs de produit qu’il vous appartient d’ajouter ou non selon les produits que vous choisirez d’intégrer.
Les champs images ci-dessous contiennent tous la même image qui est redimensionnée automatiquement par Magento lors de l’import.
La liste des images complètes se trouve dans le champ « additional images »
Voici la liste complète des champs avec un commentaire si nécessaire :
N° | Nom | Commentaire | Requis |
1 | sku | Dans Magento la référence s’appelle « sku », cela posait souci lors de l’import a le laisser nommer « reference » | oui |
2 | ean |
| Non |
3 | name |
| oui |
4 | short_description |
| oui |
5 | description |
| oui |
6 | lenght_in_cm |
| non |
7 | width_in_cm |
| non |
8 | height_in_cm |
| non |
9 | material_structured_info |
| non |
10 | secondary_material_structured_info |
| non |
11 | main_colour |
| non |
12 | secondary_colour |
| non |
13 | product_wheight |
| non |
14 | seat_padding |
| non |
15 | back_padding |
| non |
16 | armrest_height |
| non |
17 | back_width |
| non |
18 | back_height |
| non |
19 | seat_width |
| non |
20 | seat_depth |
| non |
21 | adjustable_in_height |
| non |
22 | sitting_height |
| non |
23 | base_diameter |
| non |
24 | stackable |
| non |
25 | maximum_sustainable_wheight |
| non |
26 | attr_360_rotation |
| non |
27 | outside_use |
| non |
28 | rocking_back |
| non |
29 | headrest_adjustable_in_height |
| non |
30 | number_of_bulbs |
| non |
31 | watts_per_bulb |
| non |
32 | dimmable |
| non |
33 | bulb_fitting_type |
| non |
34 | hang_cable_max_lenght_in_cm |
| non |
35 | hang_cable_adjustable_in_height |
| non |
36 | material_description |
| non |
37 | structure_material |
| non |
38 | drawer_material |
| non |
39 | up_shelf_material |
| non |
40 | down_shelf_material |
| non |
41 | lamp_shade_material |
| non |
42 | base_material |
| non |
43 | sphere_material |
| non |
44 | ceiling_mount_material |
| non |
45 | feet_material |
| non |
46 | tablet_material |
| non |
47 | tablet_lenght |
| non |
48 | tablet_width |
| non |
49 | tablet_diameter |
| non |
50 | to_be_assembled_1no_2yes |
| non |
51 | eu_custom_code |
| non |
52 | product_type | Valeur « simple » | oui |
53 | attribute_set_code | Valeur « default ». Libre a vous d’en créer un spécifique | oui |
54 | price | Le prix a été fixé sur 50 par défaut. A vous de mettre votre prix | oui |
55 | url_key | Cette valeur doit être unique. Si des espaces sont présent ils seront comblés lors de l’importation | oui |
56 | base_image | Première image de la liste | oui |
57 | small_image | Identique a base_image, sera redimensionnée lors de l’importation | oui |
58 | thumbnail_image | Identique a base_image, sera redimensionnée lors de l’importation | oui |
59 | additional_images | Liste de toutes les images du produit y compris l’image de base | oui |
60 | categories |
| oui |
61 | product_websites | Valeur par défaut: « base » | oui |
62 | product_online | Valeir par défaut: 1 | oui |
63 | visibility | Valeur par défaut: « catalog » ou « search » | oui |
64 | qty | La quantité a été placée sur 100 par défaut. | oui |
65 | is_in_stock | Valeur : 1 ou 0 | oui |
PROCEDURE D’IMPORTATION
PROCEDURE
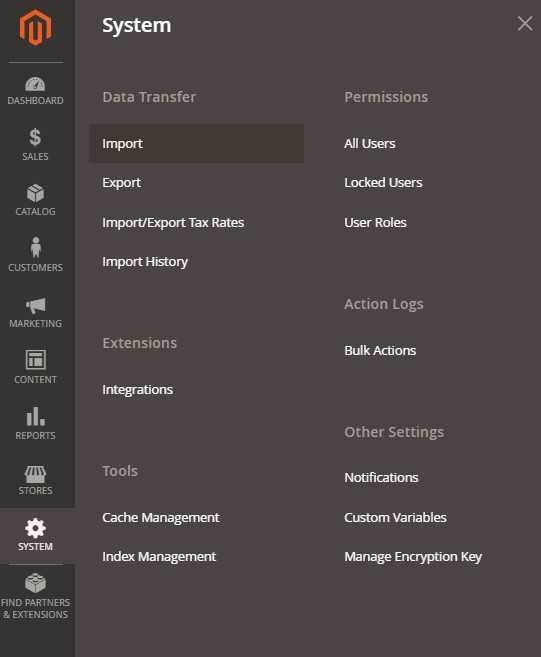
Pour importer le fichier CSV KokooDesign, vous devez vous rendre dans l’interface d’administration de votre site Magento et cliquer sur System > Import

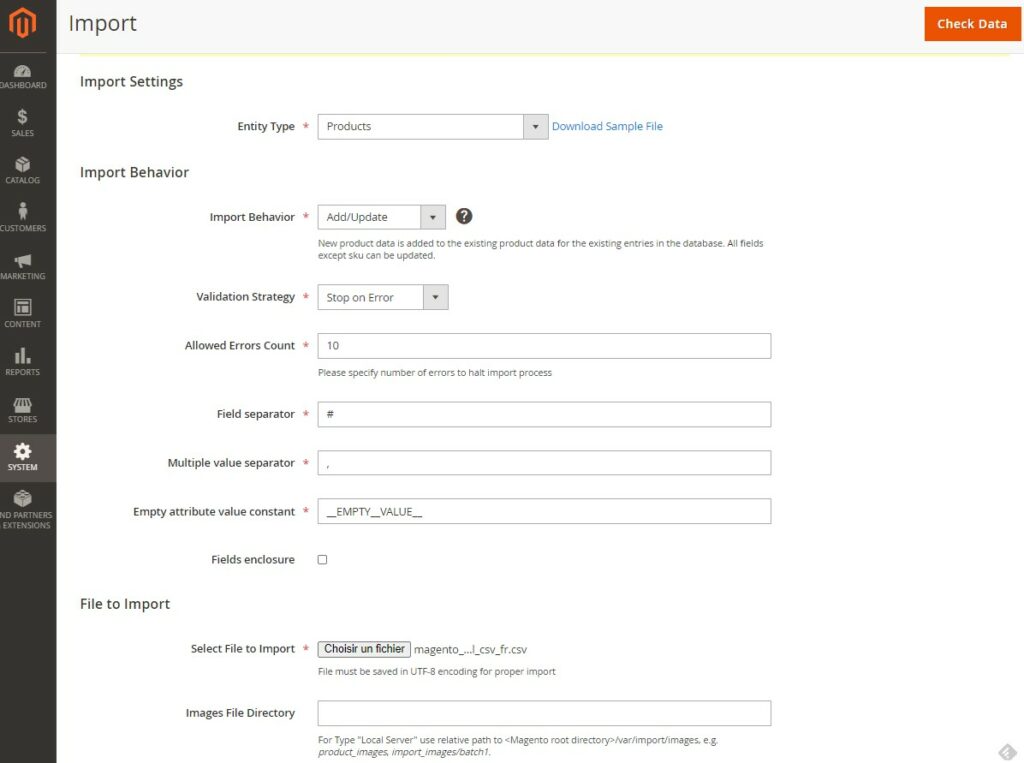
La fenêtre suivante s’ouvre

Positionnez le premier menu déroulant sur « Products »
Dans la section « Import Behavior » sélectionnez « Add/Update »
Modifez le champ Field Separator avec la valeur « # »
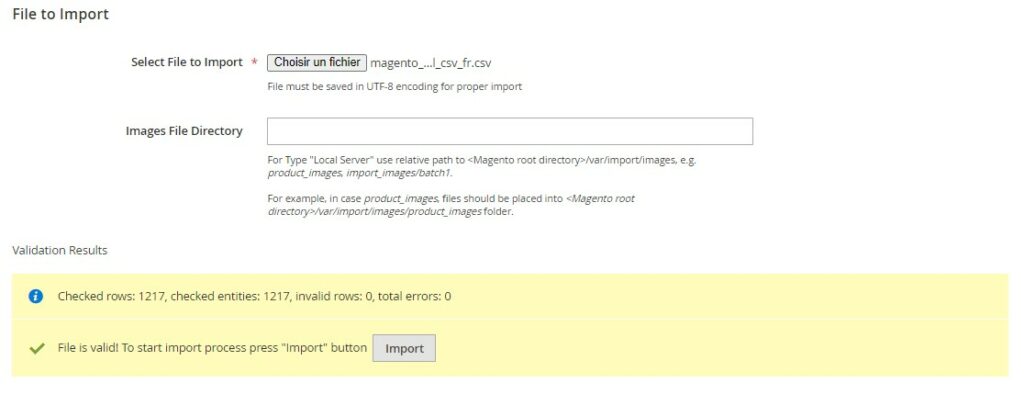
Enfin, sélectionnez le fichier csv KokooDesign.
Vous pouvez laisser les autres champs par défaut et cliquer sur le bouton en haut à droite « Check Data »
Vous devriez obtenir le résultat suivant.

Si vous obtenez une erreur, vous devrez la traiter en vous aidant de la base de connaissance de Magento à cette adresse :
https://docs.magento.com/user-guide/system/data-validation.html
Le fichier CSV a été complètement repensé et réécrit pour passer correctement le contrôle des données de Magento.
Si une erreur persiste elle est due à votre configuration de Magento
Vous pouvez cliquer sur le bouton « Import »
Il ne reste plus qu’à patienter entre 30minutes et une heure pour que le process d’importation se termine.
GESTION DES ERREURS.
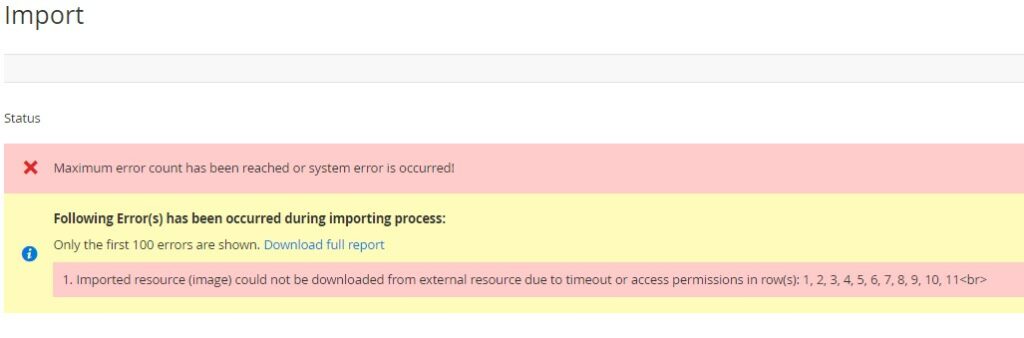
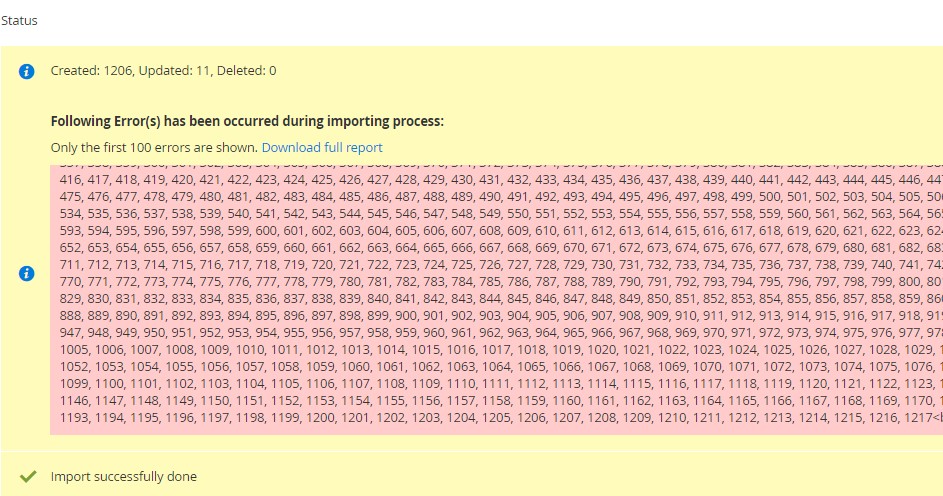
Il est possible qu’après avoir cliqué sur le bouton « Import » le process s’arrête avec le message suivant :

Vous devrez alors vérifier dans le catalogue de votre site si 11 produits ont été importé correctement. S’ils le sont vous pouvez alors positionner la valeur du menu déroulant : « Validation Strategy » sur « Skip error Entries »

Ainsi le process d’importation se déroulera jusqu’au bout.
Vous pouvez aussi vérifier en temps réel que les images se téléchargent correctement dans le dossier suivant de votre serveur :
Puis en tapant régulièrement la commande
Vous assisterez au remplissage et a l’incrémentation du nombre de lignes dans votre dossier avec les images Kokoondesign dont voici un échantillon ci-dessous :

A la fin, le status pourra ressembler à celà :

Cependant vous devrez vérifier que les images ont bien été importées dans le site et elles le seront.
Il semble que ce soit un bug connu mais qui ne soit toujours pas fixé.
Voir: https://github.com/magento/magento2/issues/14735
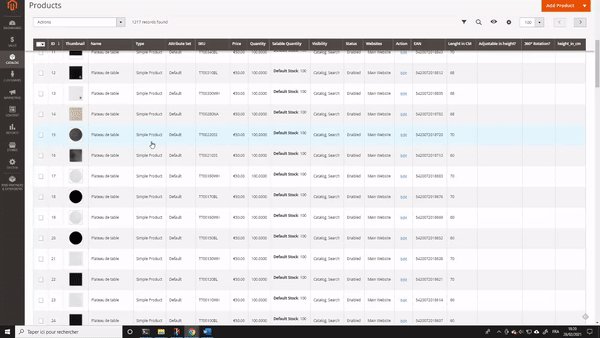
Au final, le résultat sera le suivant :